
Show well formed source code in WordPress.
If you write technical code in blog, it is very important to show your code well formed.
Today I will introduce how to display code beautiful in WordPress (AFFINGER5 theme).
Default code display
In this blog, I use a kind of STINGER theme "AFFINGER5(WING)".
And I also use Markdown Editor plugin.
In markdown, " ``` " means code. It will replaced with pre tag and code tag when you see it through web browser.
With default settings, code is hard to read like below.

It should be well formed.
What is "well formed" ?
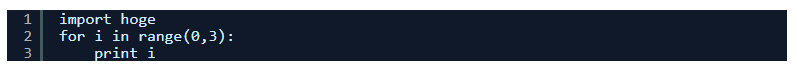
You see this kind of well formed code in technical blog.
Important points are below.
- Code is written in specific code area.
- It shows line number.
- Code is highlighted.

This specific code writing is called syntax highlight.
How to syntax highlight
We usually use plugin when we want do something in WordPress.
There are some plugins for syntax highlight.
Code Prettify
It is a WordPress plugin to use the javascript code-prettify that was made by Google.
It may be most used method for syntax highlight.
よくあるエディタのように色をつけたりすることで、もっとソースコードが見やすくなります。これを実現するには、JavaScriptのライブラリを使うのが手っ取り早いです。当ブログでは、Googleが開発している「code-prettify」というライブラリを使ってソースコードのシンタックスハイライトを実装しています。
Effective customize to display source code
But unfortunately, it does not work because it may not be compatible with AFFINGER5(WING) theme.
Enlighter
This is written in "Recommended plugin for AFFINGER theme". So it must work with AFFINGER5(WING) theme.
But it changes editor. So it is not compatible with Markdown Editor. It does not show the button to edit code.
syntax highlight plugin Enlighter|VanBlog
Recommended plugin for AFFINGER theme
SyntaxHighlighter Evolved
This plugin works with AFFINGER5(WING) and Markdown Editor.
Just install and it works.
"Save article" is needed
If old article is written with markdown " ``` ", it needs to be saved again.
Then code would be highlighted.
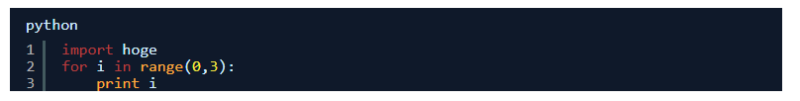
Tag for specific language
Each program language has its highlight.
For Python highlight, you can use python tag below.
[python title="python"][/python]

Finally
- If you use AFFINGER5(WING) and Markdown Editor, use SyntaxHighlighter Evolved for syntax highlight.


