FlexClipを使ってみる

機能がわかったところで、実際にFlexClipを使ってみる。
プロジェクトを新規作成
 |
|---|
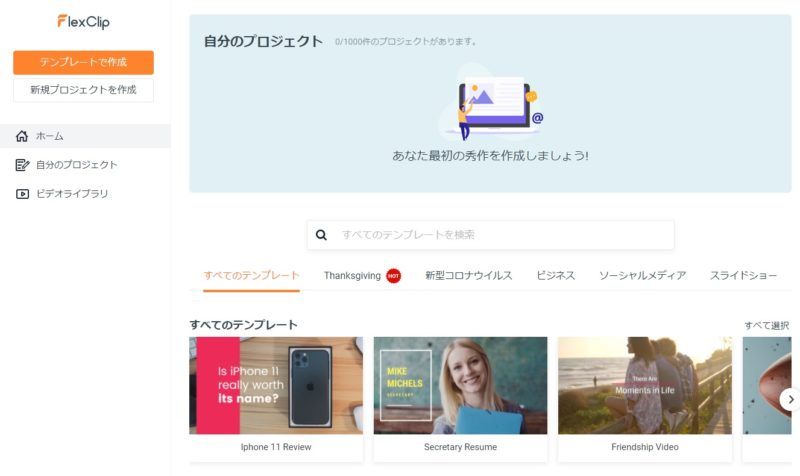
FlexClipにサインイン後の画面から「新規プロジェクトを作成」をクリックする。
 |
|---|
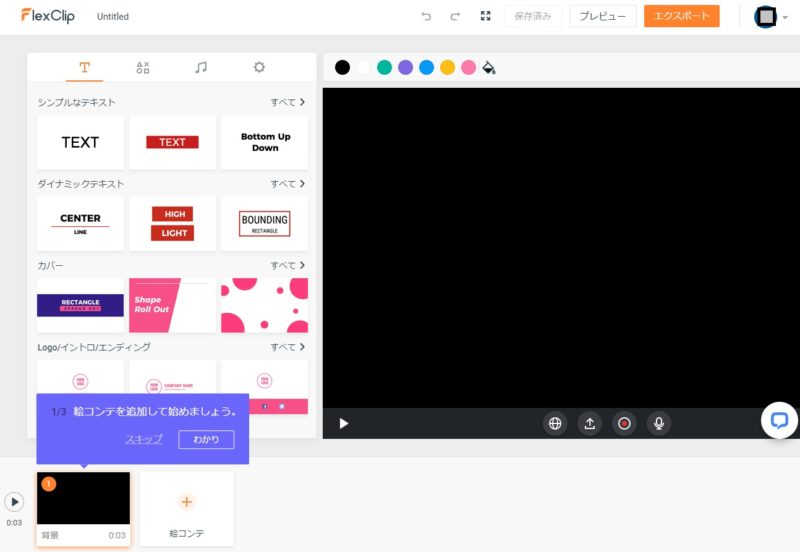
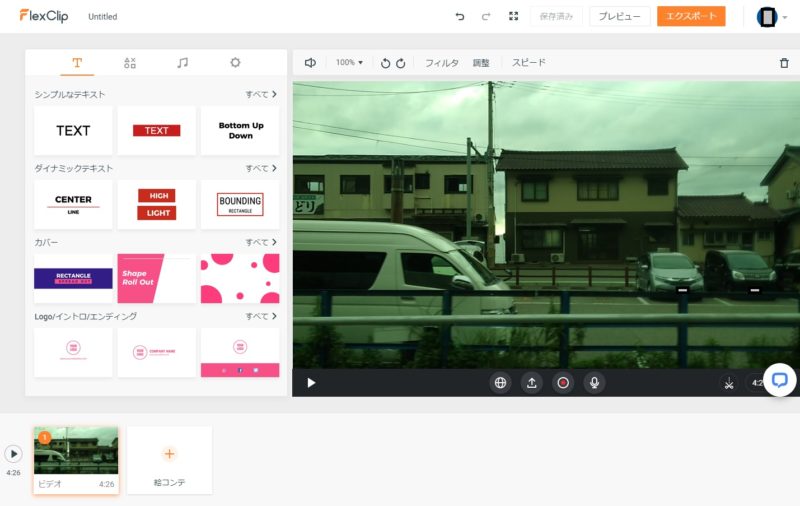
すると編集用の画面に移動する。
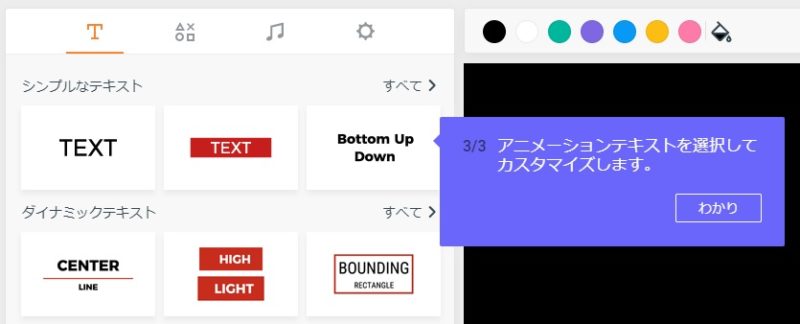
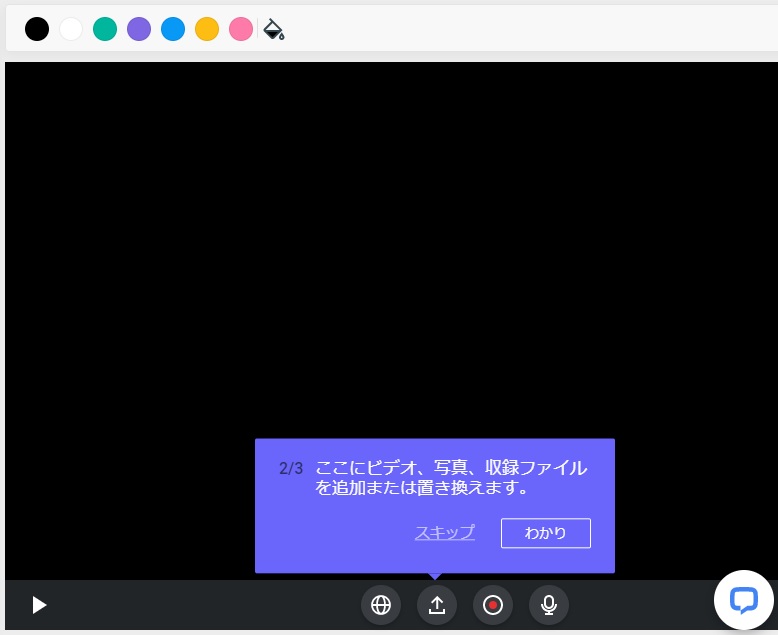
そして左側に青い吹き出しが出現し、簡単な説明をしてくれる。
 |
|---|
 |
|---|




ビデオを追加
 |
|---|
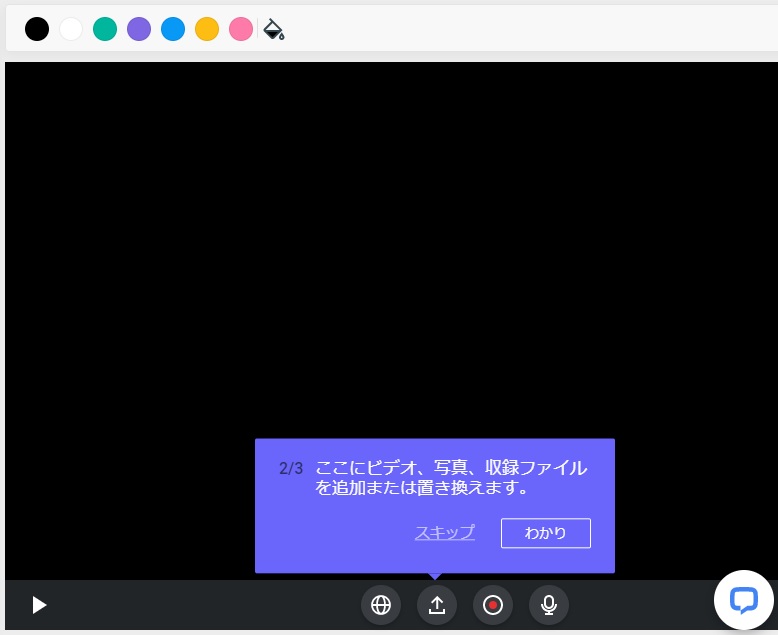
何はともあれ動画が無いと始まらないので、アップロードボタンから動画を追加してみる。



 |
|---|
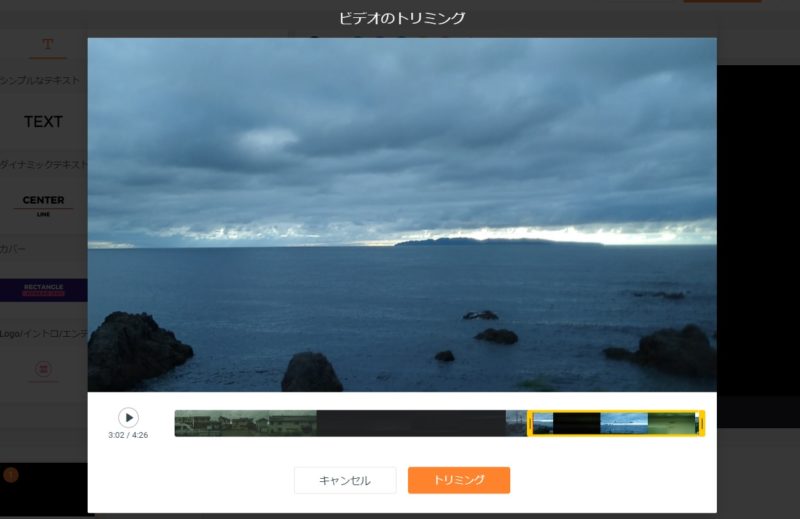
動画を選択してアップロードする。
アップロードにかかる時間は回線速度によるだろうが、光回線で500MBくらいのmp4ファイルのアップロードに大体10秒くらいなのでサーバーが遠くにあったりはしないようだ。。
ここで注意したいのが、操作。
ボタンに「トリミング」と書かれているので、ここで不要な部分をカットして取り込むのかと思いきや、ここでの意味は「使用する範囲の選択」。



「キャンセル」を選ぶとアップロードが中止されるので、動画全体を取り込みたい場合は、黄色枠で動画全体を指定して「トリミング」を押すと編集画面に取り込むことができる。
 |
|---|


スプリット
 |
|---|
ビデオを分割するには編集画面にあるハサミの形をした「スプリット」ボタンを押す。
 |
|---|
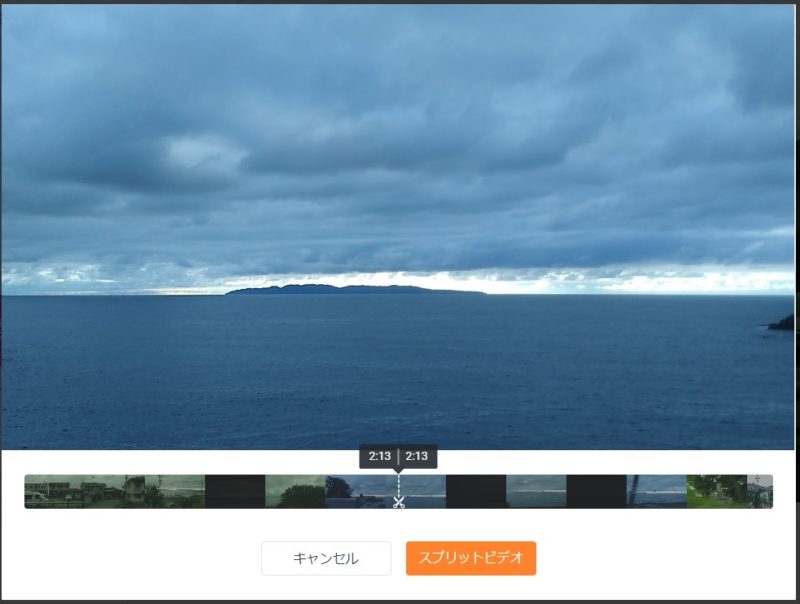
するとどこで分割するか指定する画面が出てくるので、分割する場所を決めて「スプリットビデオ」で決定する。
 |
|---|
「スプリットビデオ」で決定すると、分割した場所でビデオが2つに分かれる。
テキストや画像を追加
 |
|---|
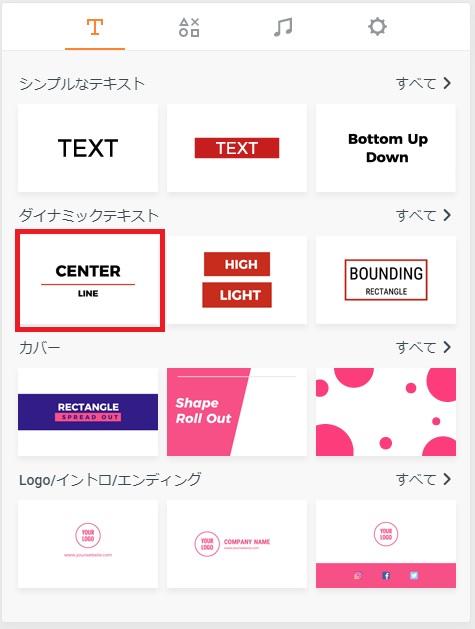
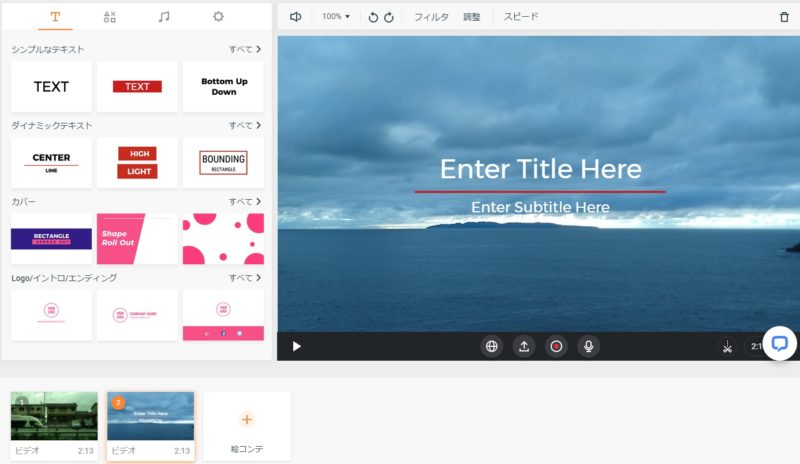
テキストや画像などの素材を追加するには、左側の素材ウィンドウの中から追加したい素材をクリックする。
 |
|---|
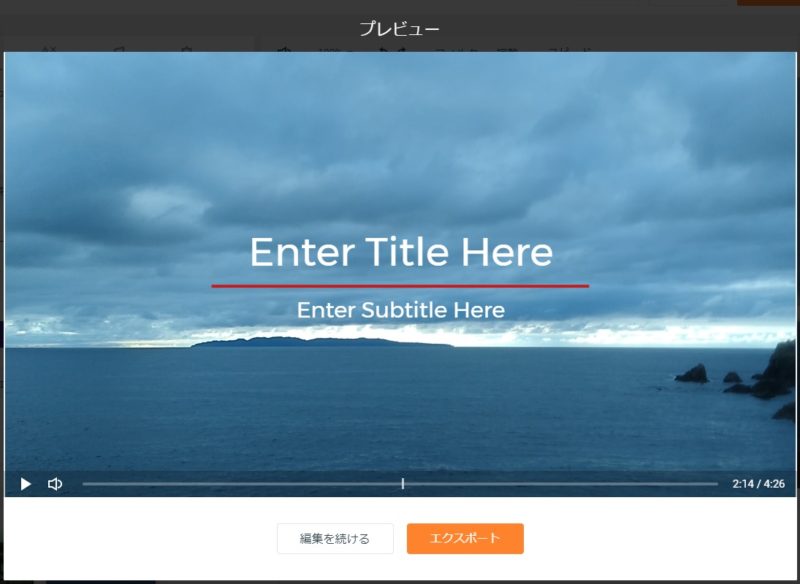
素材を追加すると画面に追加される。



ここで注目したいのは、↓ここ。
 |
|---|
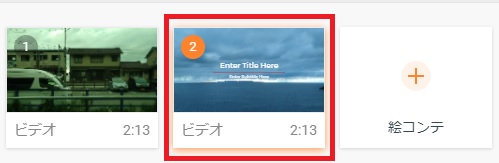
素材は選択中のビデオに対して追加されるということ。
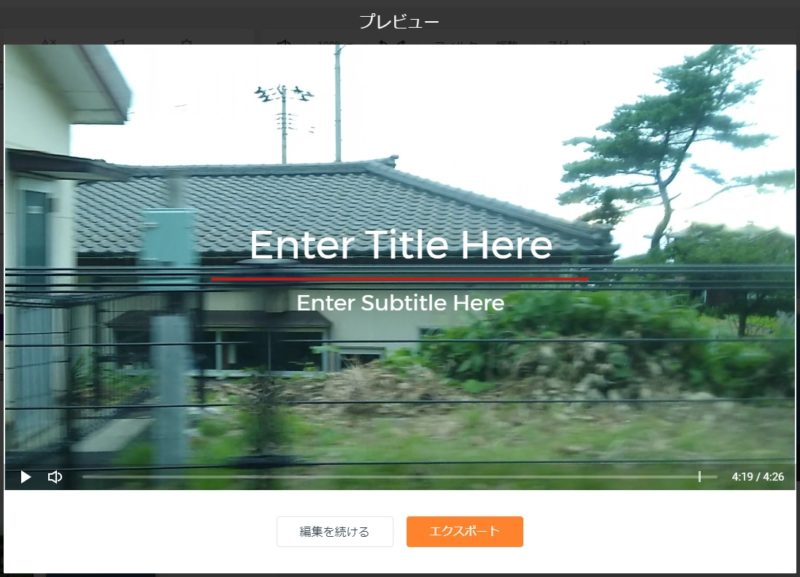
追加された素材は選択したビデオの最初から最後まで表示されるようだ。
 |
|---|
 |
|---|




次ページでは動画のシーンを繋ぐ機能を使ってみる。



