
WEBサイトの表示速度が十分か調べたい。
ブログやWEBサイトを運営していると、自分のサイトが重くないかどうか調べたくなる。
サイトの表示速度はSEOにおけるサイト評価にも繋がる重要な要素。
自分は重くないと思っているけど、他と比べてどうなのか。
標示が遅いとしたら改善すべき項目はあるのかどうか。
そこで今回はWEBサイトの表示速度と改善すべき項目を調べる方法について解説する。
この記事を書いている人

記事を読むメリット
WEBサイトの表示速度と改善すべき項目を調べる方法がわかる
WEBサイトの表示速度と改善すべき項目を調べる方法

WEBサイトの表示速度を調べるには、WEBサイトを計測してくれるWEBサービスを利用する。
ちなみに以下のようなサービスがある。
WEBサイトを計測するサービス
使い方

WEBサイトの速度(パフォーマンス)をチェックするサービスの使い方はどれも同じなので、PageSpeed Insights (Google)を例に説明する。
step
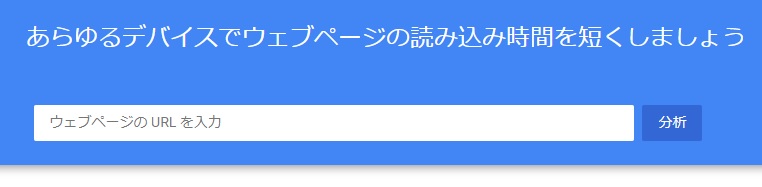
1計測したいWEBサイトのURLを入力する
 |
|---|
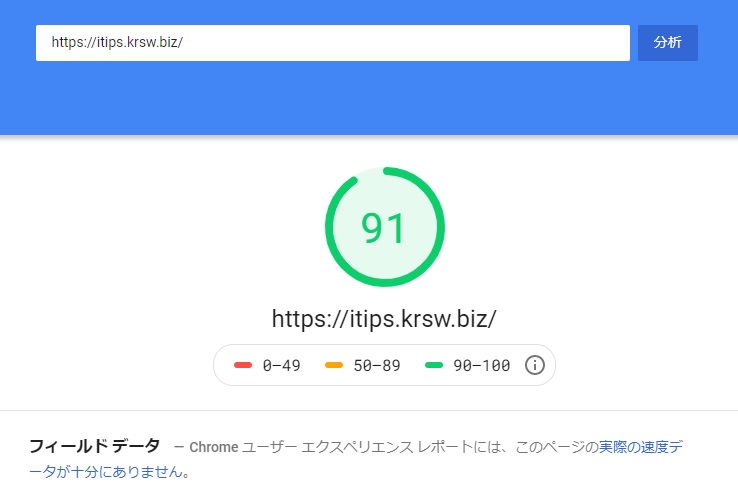
まずURLの入力欄に計測したいサイトのURLを入力して、「分析」を開始する。
step
2計測スコアを確認する
 |
|---|
分析が行われるとスコアが出てくるので、スコアの良し悪しを確認する。



step
3要改善項目を確認する
 |
|---|
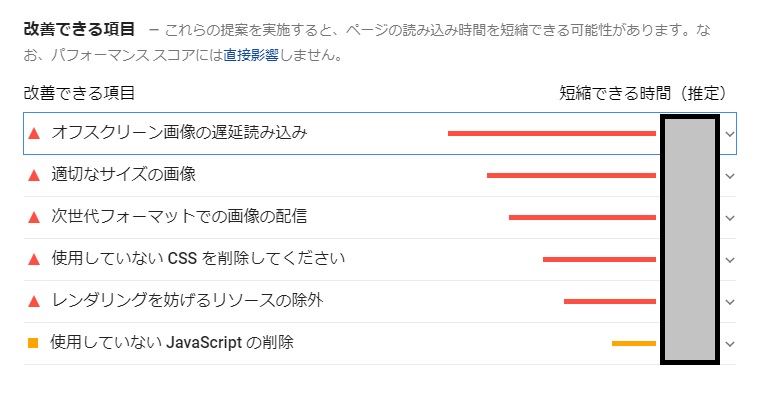
そしてスコアの下に「改善できる項目」があるので、中を開いて改善アドバイスを確認する。
アドバイスに従って改善対応できそうなら対応するとパフォーマンスが向上するかもしれない。
まとめ

今回はWEBサイトの表示速度と改善すべき項目を調べる方法について紹介した。
これらのパフォーマンスを調べるには計測サービスを使う。
サービスを提供しているサイトとしては以下のようなものがある。
WEBサイトを計測するサービス
今回はGoogleのサービスの使い方を紹介した。





他にも海外からのアクセスチェックができるサービスを紹介した記事もあるので、もしよければ見てみて欲しい。
あわせて読みたい