
Google Chromeのタブをツリー状に管理できる "Sidewise Tree Style Tabs"。
しかしSidewiseはある時期から不具合が継続して使いづらくなってしまった。
今回はそんな壊れてしまったSidewiseツリータブに変わって別の拡張機能を導入したので紹介する。
Sidewise Tree Style Tabs とは
Sidewise Tree Style Tabs とは、Google Chromeのタブをツリー状に管理する拡張機能だ。
同様の機能を持つ拡張機能が少なく、他の拡張機能と比べてとても使いやすいので、Chromeのツリータブを検索するとまずコレが出てくるくらい有名だ。
タブをツリー形式で管理するメリット
そもそも
「タブをツリー形式で管理するメリットってあるの?」
と思うかも知れない。
まず既存の横方向にタブを管理する方式のデメリットを紹介する。
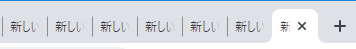
横方向にタブを管理する場合、たくさんタブを開くと下の例のようにタイトルが読めなくなる。
 |
|---|
縦方向にタブを管理するのであればたくさんタブを開こうが一定の文字数のタイトルを表示するスペースは確保できる。
 縦方向ならタブをたくさん開ける例 縦方向ならタブをたくさん開ける例 |
|---|
そしてツリー状に管理することで、子タブが親タブの関連ページであることが理解できる。
テーマに対して関連記事をぶらさげて管理することで、テーマ別に記事をかためて管理することができるので、あとから既に開いた記事を探すのに便利である。
このようにタブをツリー形式で管理するメリットは大いにある。
Sidewiseのツリータブが壊れた
このように便利なツリータブが使えるSidewise Tree Style Tabsであるが、2019年末の更新後から不具合が起こっている。
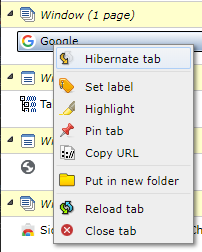
Sidewiseの機能のひとつに Hibernate というものがある。
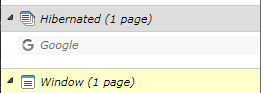
開いているタブを Hibernate することでブラウザ上ではタブを閉じてメモリを開放するが、後で再びアクセスしやすいようにツリー上には非アクティブなタブとして残しておく機能だ。
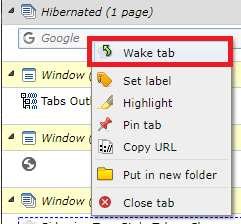
タブに対して Wake を行うと、タブがアクティブ化して同じページを開くことができる。
 |
|---|
 hibernateすると hibernateすると |
|---|
 |
|---|
しかし2019年末の更新後から Wake の機能が壊れている。
Hibernate されて非アクティブなタブを Wake で再度開く場合、これまでは選択されたタブがアクティブに戻ってタブに対応するWEBページをブラウザで開くものだった。
 |
|---|
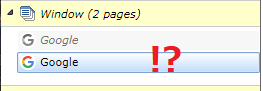
しかしあるときから Wake を行っても非アクティブのタブは何も変わらず、代わりに新規タブで同じページが開かれるようになってしまった。
 既存タブをWakeするはずが何故か新規タブで開かれる 既存タブをWakeするはずが何故か新規タブで開かれる |
|---|
(,,゚Д゚) 新規で開くなや
これでは非常に使いにくい。
何が使いにくくなったか。
まず1つは非アクティブタブがゴミ化する。
Hibernate によって非アクティブタブができるが、Wake によってアクティブにできないのであればそれはツリー状に残り続けるゴミでしかない。
Wake で新規タブが開かれる度に非アクティブタブを手動で削除しなければならないのでとても面倒である。
そしてもう1つの使いにくい理由がツリー構造の崩壊である。
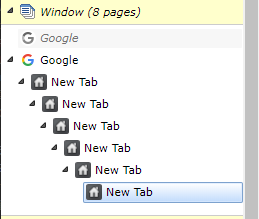
以下のようなツリー構造でタブを開いていたとする。
タブ1 └タブ1.1(hibernate) └タブ1.2
そこでタブ1の子タブであるタブ1.1を wake すると、元のタブ1.1はアクティブにならずに新たなツリーとしてタブ1.1が作られてしまう。
タブ1 └タブ1.1(hibernate) └タブ1.2 タブ1.1(新規)
こうなると親タブ1と子タブ1.1の親子関係が崩れてしまってページ同士の関係がわかりづらくなってしまう。
このように2019年末の更新後から不具合によってかなり使い勝手が悪くなってしまっている。
2020年1月現在も改善する気配が無いので、別のChrome拡張機能を探す必要が出てきている。
代わりのツリータブ拡張機能
ではSidewise Tree Style Tabsの代わりに何が使えるかと調べたところ、Tabs Outlinerが使えることがわかった。
Tabs Outlinerもタブをツリー状に管理することができ、hibernate や wake に相当する機能を持っている。
Sidewise Tree Style Tabsと違ってダブルクリックで hibernate できないし、ツリー単位で一括で開いたり閉じたりもできないのでやや使いづらいが、Sidewise Tree Style Tabsのような新規タブバグは発生していないので十分使える。
まずはTabs Outlinerを導入しておいて、Sidewise Tree Style Tabsの不具合が直らないようならそのままTabs Outlinerを使い続けるのもアリだろう。
まとめ
ChromeのSidewise Tree Style Tabsで不具合があるので、Tabs Outlinerを代わりに使うといい感じ。



