
WordPressでソースコードを綺麗に表示したい。
プログラムのコードを載せるような技術系のブログを書いているユーザーにとって、コードを綺麗に見せることは至上命題である。
今回はWordPress(AFFINGER5テーマ)でコードを綺麗に表示する方法を紹介。
デフォルトのコード表示
当ブログではテーマはSTINGER系の有料テーマであるAFFINGER5(WING)、エディタにMarkdown Editorを使っている。
-

-
WordPressのMarkdownプラグイン
マークダウン表記では「 ``` 」で前後を囲んで記述するとコードを意味し、ブラウザでHTMLを表示する際には pre と code のタグで囲われた状態になる。
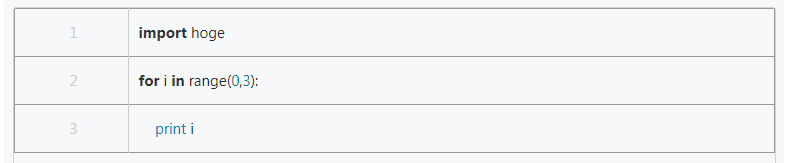
しかしデフォルトでコードを表示すると以下のような見づらい表示になってしまう。

これを綺麗なコードの表示にしたい。
綺麗なコードの表示とは
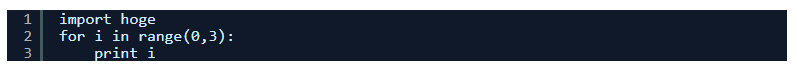
技術系のブログでよく下のように整理された表示のコードを見たことがあるだろう。
以下のような特徴を持つ表記である。
- 他とは異なるコード用のエリアに書かれている
- 行番号がある
- コードに色が付いている

ただのテキストの羅列ではなく、このようなコードだとわかる表記をシンタックスハイライトという。
シンタックスハイライトのやり方
WordPressで何かやりたい場合は大体プラグインを使う。
シンタックスハイライト用にもいくつかプラグインが存在する。
Code Prettify
Googleの作った code-prettify というjavascriptでコードを見やすくする方法を組み込んだWordPressプラグイン。
恐らくプラグインを利用するかは置いて置いて、シンタックスハイライトの方法としては最も利用されている方法ではないだろうか。
よくあるエディタのように色をつけたりすることで、もっとソースコードが見やすくなります。これを実現するには、JavaScriptのライブラリを使うのが手っ取り早いです。当ブログでは、Googleが開発している「code-prettify」というライブラリを使ってソースコードのシンタックスハイライトを実装しています。
技術ブログの「ソースコード」表示を効果的にカスタマイズする方法 | maesblog
しかし残念なことにAFFINGER5(WING)のテーマと相性が悪いのか、設定しても効果が得られなかった。
Enlighter
こちらは「AFFINGER(アフィンガー)おすすめプラグイン」に載っているので、AFFINGER5(WING)での動作は確認されている強みがある。
しかしエディタに変更を加えるタイプのプラグインなので、Markdown Editorとの相性が悪く、コード記入する為のボタンが出ない。
Syntaxをハイライトするプラグイン【Enlighter】の設定方法とテーマ一覧!|VanBlog
AFFINGER(アフィンガー)おすすめプラグイン - WordPressテーマAFFINGER(アフィンガー)
SyntaxHighlighter Evolved
AFFINGER5(WING)とMarkdown Editorの組み合わせで使えたのがコレ。
インストールすればとりあえず動作する。
記事の再保存が必要
注意点としてマークダウン表記「 ``` 」で囲んだコードを記述した記事があった場合、記事を再保存しないとコードが綺麗に表示されない。
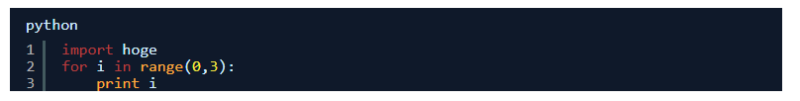
言語特有の表記をする場合は専用のタグで囲む
プログラム言語別にハイライトのされ方が違うので、Pythonを指定する場合は以下のようにpythonタグで囲むとpython用にハイライトされた表記になる。
[python title="python"][/python]

まとめ
- AFFINGER5(WING)とMarkdown Editorを使っている場合はSyntaxHighlighter Evolvedを使おう



