
在WordPress中显示格式良好的源代码。
如果您在博客中编写技术代码,那么显示您的代码是非常重要的。
今天我将介绍如何在WordPress(AFFINGER5主题)中显示漂亮的代码。
默认代码显示
在这篇博客中,我使用了一种STINGER主题"AFFINGER5(WING)"。
我还使用Markdown Editor插件。
在markdown中,"```"表示代码。当您通过Web浏览器看到它时,它将替换为 pre 标签和 code 标签。
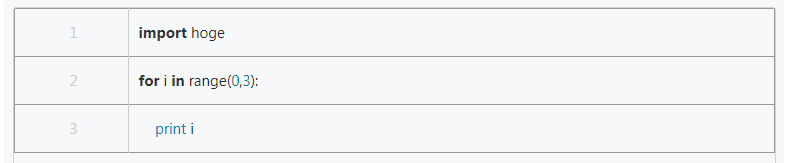
使用默认设置时,代码很难阅读,如下所示。

它应该很好。
什么是"格式良好"?
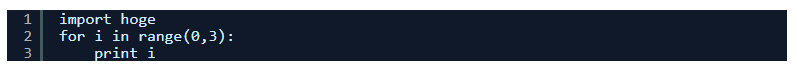
你在技术博客中看到了这种形式良好的代码。
重点如下。
- 代码写在特定的代码区域。
- 显示行号。
- 代码突出显示。

此特定代码编写称为语法高亮。
如何语法高亮显示
我们通常在想要在WordPress中执行某些操作时使用插件。
有一些语法高亮的插件。
Code Prettify
它是一个WordPress插件,使用由Google制作的javascript code-prettify。
它可能是语法高亮的最常用方法。
よくあるエディタのように色をつけたりすることで,もっとソースコードが见やすくなります。これを実现するには,JavaScript的のライブラリを使うのが手っ取り早いです。当ブログでは,谷歌が开発している「代码美化」というライブラリを使ってソースコードのシンタックスハイライトを実装しています。
有效自定义显示源代码
但不幸的是,它不起作用,因为它可能与AFFINGER5(WING)主题不兼容。
Enlighter
这是用"AFFINGER主题的推荐插件"编写的。所以它必须与AFFINGER5(WING)主题一起使用。
但它改变了编辑。因此它与Markdown Editor不兼容。它不显示编辑代码的按钮。
SyntaxHighlighter Evolved
此插件适用于AFFINGER5(WING)和Markdown Editor。
只需安装即可。
需要"保存文章"
如果旧文章用markdown"```"编写,则需要再次保存。
然后代码将突出显示。
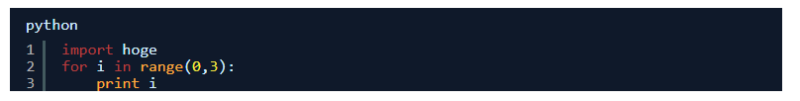
标记特定语言
每种程序语言都有其亮点。
对于Python高亮显示,您可以使用下面的python标记。
[python title ="python"][/ python]

最后
- 如果您使用AFFINGER5(WING)和Markdown Editor,请使用SyntaxHighlighter Evolved进行语法高亮显示。


