

WordPressでアフィリエイトブログを作る際によく使われる有料テーマのひとつ「WING(AFFINGER5)」。
そしてAFFINGERには記事を2~3列のブログカード形式で表示してくれる子テーマ「JET」が存在する。
このJETを導入後に作成した記事のサムネイル(アイキャッチ)が画像全体が表示されず見切れるようになった。
 |
|---|

あわせて読みたい

メディア設定ではないなら、原因は何なのか、どうすればサムネ画像を表示できるのか。
そこで今回はAFFINGERの子テーマ「JET」でサムネイル全体が表示されない原因と対処法について紹介する。
この記事を書いている人

記事を読むメリット
AFFINGERの子テーマ「JET」でサムネイル全体が表示されない原因と対処法がわかる
「JET」でサムネイル全体が表示されない現象

現象としては以下の通り。
- AFFINGERの子テーマ「JET」導入
- 導入時点ではサムネイルにおかしいところは無かった
- 導入後に作成した記事のサムネイルが全体表示されずに見切れてしまった
そして実際にJET導入後に作成した記事のブログカードが以下のように表示されていた。
 |
|---|


「JET」でサムネイル全体が表示されない原因

「JET」でサムネイル全体が表示されない原因、それはJETが独自サイズのサムネイル画像を使っているから。
JETの中では400x300(トリム有り)の設定で独自のサムネイル画像を指定している。
なのでJET導入後にアップロードした画像は、独自サイズ指定の画像がサムネイルとして優先されて表示されてしまうのだ。
「JET」でサムネイル画像全体を表示させる方法

サムネイル画像全体を表示させる方法として、まず思い浮かぶのは前回の記事と同様にメディア設定でトリムをオフにすることだろう。
しかし前回と同じようには行かない。
何故ならメディア設定の画面を開いてもJET用のサムネイル設定は出てこないからだ。
ではJETの管理画面はどうだろうか。
JETの管理画面で対応する方法はあるにはある。
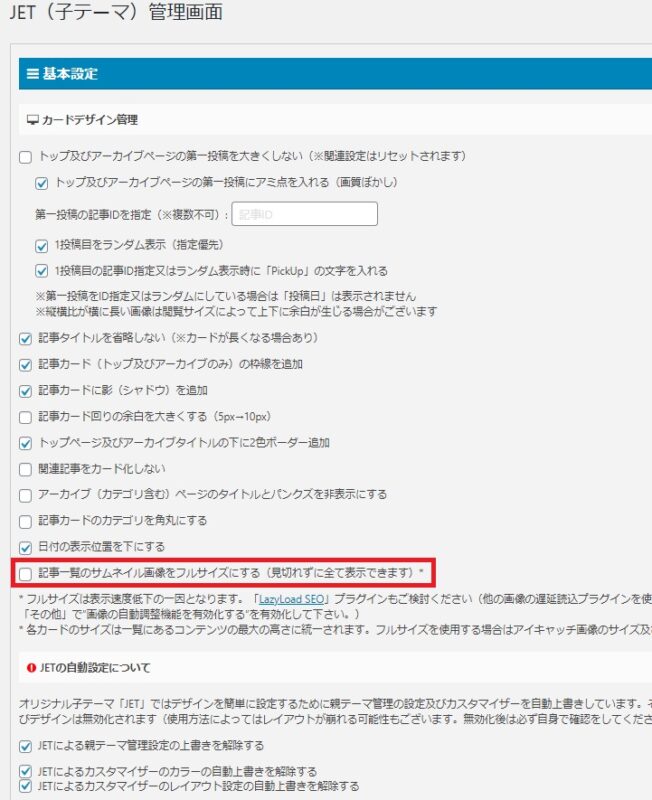
管理画面を開くと以下のようになっている。
 |
|---|
赤枠で囲んだ箇所に以下のように書かれている。
この機能を使えば確かに見切れずに表示できる。
ただしフルサイズの画像を読み込むのでブラウザで表示する際の処理が重くなる。
表示が重いページはSEO的には良くないので、できればフルサイズ表示はしたくない。
JETのfunctions.phpを変更する

「JET」でサムネイル画像全体を表示させたいが、
- WordPressのメディア設定には設定項目がない
- JETの管理画面でフルサイズ表示にはできるが、重くなるので困る
やりたいのはJET用のサムネイルのトリム設定を解除することだ。
ならJETのfunctions.phpを変更すればできるのではないか?
WordPressのダッシュボードで 外観 → テーマエディター を開き、右側のファイルリストの中から テーマのための関数 functions.php を開く。
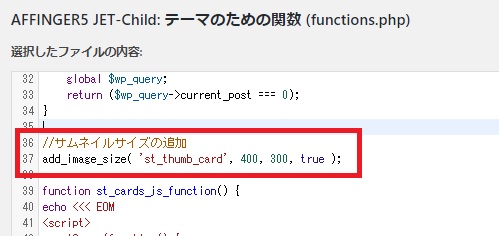
すると37行目付近に以下の記載がある。
//サムネイルサイズの追加 add_image_size( 'st_thumb_card', 400, 300, true );
 |
|---|
この st_thumb_card がJET用のブログカードのサムネイル画像設定で、 400,300,true が 400px x 300px (トリム有り)を示している。
なのでコイツを書き換えてしまえば良い。
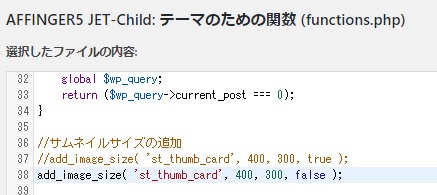
true を false に書き換えてトリム禁止にする。
//サムネイルサイズの追加 //add_image_size( 'st_thumb_card', 400, 300, true ); add_image_size( 'st_thumb_card', 400, 300, false );
 |
|---|
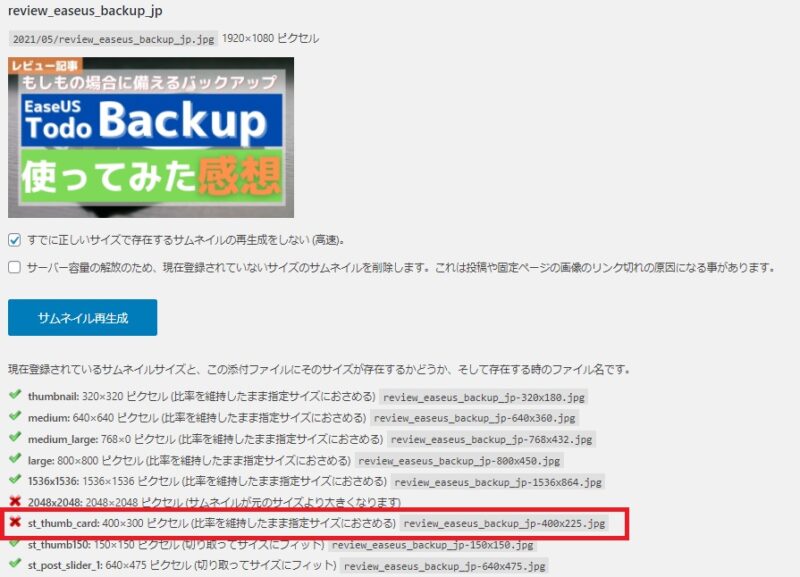
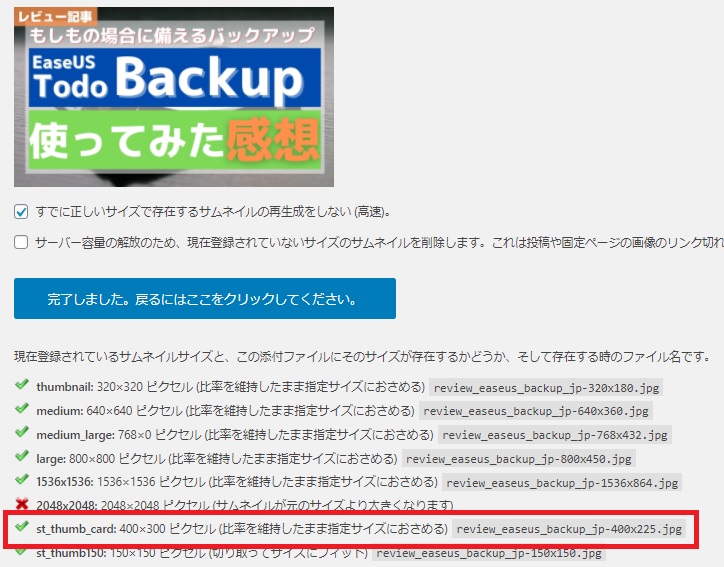
あとは前回同様に Regenerate Thumbnails でサムネ画像を作り直す。
 |
|---|
 |
|---|
やり方は前回の記事をご参考。
-

-
WordPressのサムネイル画像が全部表示されずに見切れてしまう原因
するとTOPページのブログカードもキレイに表示できるようになった。
 |
|---|



まとめ

今回はAFFINGERの子テーマ「JET」でサムネイル全体が表示されない原因と対処法について紹介した。
「JET」でサムネイル全体が表示されない原因は、JETがトリム有りの独自サイズサムネイル画像設定を持っており、新規に画像アップロードするとトリムされたサムネイルができてしまうから。
対処方法としてはJETの functions.php を開いて、サムネ設定部分のトリム許可設定を false に書き換えてサムネイルを再作成する。

Regenerate Thumbnails の作成対象に st_thumb_card が追加されたので、あとはどこに設定があるかを探したくらいかな。
また他にもサーバー移行のようなWordPressノウハウやブログのサーバー代の足しにできるASPの紹介記事もあるので、気になったら見てみると良いかも。