

ブログを書くのに便利なサービスであるWordPress。
デフォルトでも色々設定できて便利なのだが、画像周りでうまく表示できないことがある。
たとえば画像の見切れ。
トップページなどに表示される記事のサムネイル(アイキャッチ)の画像全体が表示されずに見切れてしまう。
 |
|---|
このような見切れ現象の原因は何なのか、どのように対処すればよいのか。
そこで今回はWordPressのサムネイル画像が全部表示されずに見切れてしまう原因について解説する。
この記事を書いている人

記事を読むメリット
WordPressのサムネイル画像が全部表示されずに見切れてしまう原因がわかる
WordPressのサムネイル画像が全部表示されずに見切れてしまう原因

WordPressのサムネイル画像が全部表示されずに見切れてしまう原因、それはサムネイル画像が保存される時点で切り取られてしまっているから。
具体的にはメディア設定に問題がある。
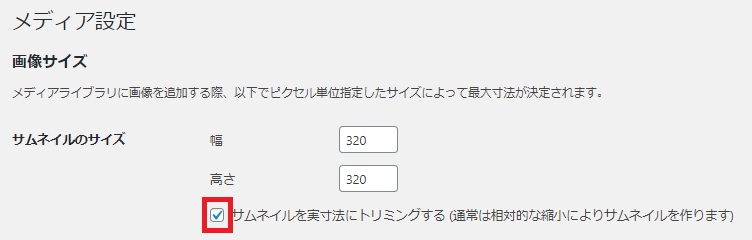
WordPressのダッシュボードから 設定 → メディア設定 を開くと、以下のような画面が出てくる。
 |
|---|
ここで「サムネイルを実寸法にトリミングする」にチェックが入っていると画像アップロード時にサムネイルが切り取られて作られてしまう。


サムネイル画像が全部表示させる方法

ではサムネイルで画像全体を表示させるにはどうしたらいいのか。
まずは先に述べたメディア設定のトリミングのチェックを解除する。
ただしトリミング設定を解除しただけでは足りない。
何故ならトリミング設定を解除しても今後のアップロード時に画像が切り取られないようになるだけで、既に保存済みの画像についてはサムネイル画像は切り取られたままだからだ。


既に保存済みの画像のサムネイルを見きれないようにするためにはサムネイル画像の再作成が必要。
そこでプラグインを用いる。
これは名前の通りサムネイルを再作成する為のプラグイン。
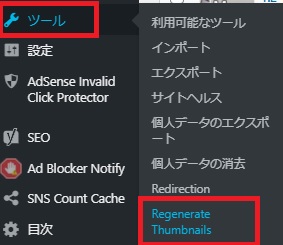
導入するとこのように「ツール」の中に Regenerate Thumbnails のメニューが追加される。
 |
|---|
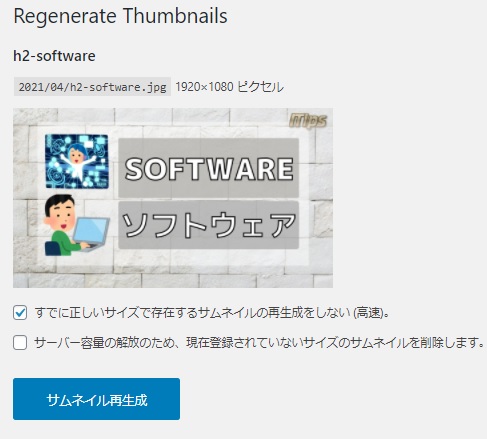
メニューの方からは一括でサムネイル再生成が可能。
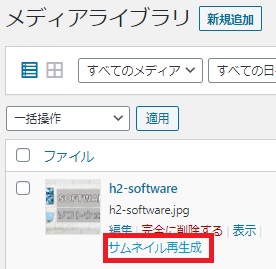
他にもメディアライブラリからもサムネイル再生成ができる。
 |
|---|
ここで「サムネイル再生成」をクリックすると個々の画像に対してサムネイルの再生成ができる。
 |
|---|
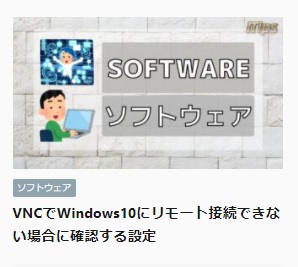
メディア設定でトリムを解除した状態でサムネ再生成すると、見切れていないサムネイル画像が生成されて、ブラウザでブログを表示した際も画像全体が表示されるようになる。
 |
|---|

まとめ

今回はWordPressのサムネイル画像が全部表示されずに見切れてしまう原因について解説した。
サムネイル画像が見切れる原因は、メディア設定でサムネイル画像をトリムして保存する設定になっているから。
対処方法はトリム設定を解除してから、 Regenerate Thumbnails プラグインを使ってサムネイル画像を再作成しよう。


また他にもサーバー移行のようなWordPressノウハウやブログのサーバー代の足しにできるASPの紹介記事もあるので、見ておくと効率的なブログ運営につながるかも。