
WEBサーバーにFlaskを設定したけど、レスポンシブデザインを1から設計したくない。
PythonのWEBアプリケーションフレームワークであるFlask。
Flaskを使うことで動的なWEBサイトを作ることができる。
内部処理はFlaskで行うとして、WEBサイトを作る際に他にも気にしなければならないことがある。
それは見た目。
FlaskはWEBサイトをPythonで動かしてくれるが、見た目に関しては自分でHTMLのレイアウトを用意しなければならない。
そしてWEBサイトの見た目というものは侮れない。
WEBデザイナーという専門職が存在するくらい専門性が必要で、素人がゼロから作ると見れたものではないサイトができあがる。
しかし個人サイトではWEBデザイナーを雇うような予算は無い。
ではどうすればよいのかというと、手っ取り早く見た目を整えるには配布されているデザインテンプレートを流用する。
ただしFlaskと連携させるには少し設定が必要となる。
そこで今回はFlaskにレスポンシブテンプレートCSS等を設定する方法について解説する。
この記事を書いている人

記事を読むメリット
FlaskにレスポンシブテンプレートCSS等を設定する方法がわかる
レスポンシブWEBデザインとは

まずはFlaskに適用するテンプレートを探す。
探すのはレスポンシブのデザインテンプレートだ。





 |
|---|

 |
|---|




「レスポンシブWebデザイン」とは、PC、タブレット、スマートフォンなど、異なる画面サイズの幅を基準にWebサイト表示を柔軟に調整し、見やすく最適な表示にすることを指します。
レスポンシブテンプレートの配布場所

ではレスポンシブテンプレートはどこで入手できるのか。


まぁ実際 レスポンシブ css テンプレート とかで検索すれば出てくる。
今回はBootstrapを用いたデザインを採用。
採用基準は好みで良い。
このへん見ながら試してみますかーhttps://t.co/s4nnTmz3tF
— からさん⭐IT雑記ブログ更新中 (@KRSW_Saitama) February 27, 2021
FlaskにレスポンシブテンプレートCSS等を設定する方法

step
1デザインテンプレートをダウンロードする
 |
|---|
まずは元となるデザインをダウンロードする。
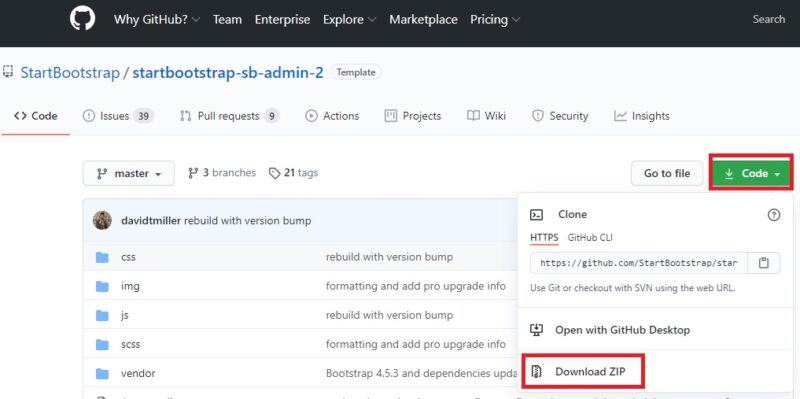
今回はGitHubで配布していたので、Zipでダウンロードする。
step
2読み込み用のcss等をstaticフォルダに入れる
ダウンロードした直後だと以下のようにファイルが置かれていると思う。
ダウンロードしたフォルダ └css └sb-admin-2.css └sb-admin-2.min.css └img └js └xxx.html └yyy.html
これを css, scss, img, js, vendor のフォルダを全てflaskアプリの static フォルダの下に移動する。
flaskアプリのフォルダ └flaskアプリの起動用pyファイル └templates └static │└css ││└sb-admin-2.css ││└sb-admin-2.min.css │└img │└js └xxx.html └yyy.html
理由としてはflaskがファイルを読み込むためには static の下にファイルを置く必要がある為だ。
step
3HTMLから共通部分を切り出してlayout.htmlを作成する
元のHTML(何でも良いが index.html など)を参考に、共通部分とページ固有部分にHTMLファイルを分ける。




共通部分となる templates/layout.html を以下のように切り出す。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>{{ title }}</title>
<!-- Custom fonts for this template -->
<link rel="stylesheet" href="{{ url_for('static', filename='vendor/fontawesome-free/css/all.min.css') }}" type="text/css">
<link
href="https://fonts.googleapis.com/css?family=Nunito:200,200i,300,300i,400,400i,600,600i,700,700i,800,800i,900,900i"
rel="stylesheet">
<!-- Custom styles for this template -->
<link rel="stylesheet" href="{{ url_for('static', filename='css/sb-admin-2.min.css') }}" type="text/css">
<script type="text/javascript" src="//code.jquery.com/jquery.js"></script>
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/autosize.js/1.18.4/jquery.autosize.min.js"></script>
</head>
<body id="page-top">
<!-- Page Wrapper -->
<div id="wrapper">
<!-- Sidebar -->
<ul class="navbar-nav bg-gradient-primary sidebar sidebar-dark accordion" id="accordionSidebar">
<!-- Sidebar - Brand -->
<a class="sidebar-brand d-flex align-items-center justify-content-center" href="/">
<div class="sidebar-brand-icon">
<!-- <i class="fas fa-laugh-wink"></i>-->
<i><img src="{{ url_for('static', filename='img/IT-040px.png') }}" /></i>
</div>
<div class="sidebar-brand-text mx-3">ITips TOOL</div>
</a>
<!-- Divider -->
<hr class="sidebar-divider my-0">
<!-- Nav Item -->
<li class="nav-item">
<a class="nav-link" href="/related_word/">
<i class="fas fa-font"></i>
<span>関連キーワードツール</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/speech_bubble/">
<i class="far fa-comment"></i>
<span>吹き出しツール</span>
</a>
</li>
<!-- Divider -->
<hr class="sidebar-divider">
<!-- Heading -->
<div class="sidebar-heading">
Link
</div>
<li class="nav-item">
<a class="nav-link" href="https://itips.krsw.biz/" target="_blank" rel="noopener noreferrer">
<i class="fas fa-laptop-code"></i>
<span>ITips</span>
</a>
</li>
<!-- Divider -->
<hr class="sidebar-divider d-none d-md-block">
<!-- Sidebar Toggler (Sidebar) -->
<div class="text-center d-none d-md-inline">
<button class="rounded-circle border-0" id="sidebarToggle"></button>
</div>
</ul>
<!-- End of Sidebar -->
<!-- Content Wrapper -->
<div id="content-wrapper" class="d-flex flex-column">
<!-- Main Content -->
<div id="content">
<!-- Topbar -->
<nav class="navbar navbar-expand navbar-light bg-white topbar mb-4 static-top shadow">
<!-- Sidebar Toggle (Topbar) -->
<form class="form-inline">
<button id="sidebarToggleTop" class="btn btn-link d-md-none rounded-circle mr-3">
<i class="fa fa-bars"></i>
</button>
</form>
</nav>
<!-- End of Topbar -->
<!-- Begin Page Content -->
{% block content %}
<!-- flask content -->
{% endblock %}
<!-- /.container-fluid -->
</div>
<!-- End of Main Content -->
<!-- Footer -->
<footer class="sticky-footer bg-white">
<div class="container my-auto">
<div class="copyright text-center my-auto">
<span>Copyright © ITips TOOL 2021</span>
</div>
</div>
</footer>
<!-- End of Footer -->
</div>
<!-- End of Content Wrapper -->
</div>
<!-- End of Page Wrapper -->
<!-- Scroll to Top Button-->
<a class="scroll-to-top rounded" href="#page-top">
<i class="fas fa-angle-up"></i>
</a>
<!-- Bootstrap core JavaScript-->
<script type="text/javascript" src="{{ url_for('static', filename='vendor/bootstrap/js/bootstrap.bundle.min.js') }}" ></script>
<!-- Core plugin JavaScript-->
<script type="text/javascript" src="{{ url_for('static', filename='vendor/jquery-easing/jquery.easing.min.js') }}" ></script>
<!-- Custom scripts for all pages-->
<script type="text/javascript" src="{{ url_for('static', filename='js/sb-admin-2.min.js') }}" ></script>
</body>
</html>
注目するポイントは2つ。
まず真ん中にあるこの部分。
{% block content %}
<!-- flask content -->
{% endblock %}
ここに別ファイルでページ内容を差し込む。
なのでここにページ内容を記載する必要は無い。
もうひとつはここ。
<link rel="stylesheet" href="{{ url_for('static', filename='vendor/fontawesome-free/css/all.min.css') }}" type="text/css">
href="{{ url_for('static', filename='vendor/fontawesome-free/css/all.min.css') }}" と参照するファイルを {{}} で囲んで指定している。
これはflaskでファイルを読み込む方法で、「static(静的)ファイルを読み込みます。staticフォルダの下の filename で指定したファイルを読み込んで下さい」という意味となる。
なので画像やcss、jsなど読み込んでいる部分は同様に修正している。
step
4ページ固有部分を作成する
あとはページ固有部分を作成する。
例えば templates/index.html を以下のように作成する。
{% extends "layout.html" %}
{% block content %}
Content
{% endblock %}
最初の行で共通部分である templates/layout.html を読み込んで {% block content %} と {% endblock %} の間にページ固有のコンテンツを記述する。
step
5サーバーにアップロードして確認
最後にFTPソフトなどを使ってサーバーにファイルをアップロードすると、こんな感じになる。
参考
まとめ

今回はFlaskにレスポンシブテンプレートCSS等を設定する方法について紹介した。
レスポンシブとはPCとスマホの画面サイズ両方に対応したデザインで、画面サイズが変わると見た目を調整してくれるもの。
レスポンシブテンプレートは結構配布されている。
ポイントは以下の通り。
ポイント
layout.html として作成し、ページ固有部分を別のHTMLで作成する。
static フォルダに移して、href="{{ url_for('static', filename='vendor/fontawesome-free/css/all.min.css') }}" のように書くとFlaskからも参照できる。
サーバーにFlaskを設定する方法については別の記事があるので、そちらを参考にして欲しい。





